티스토리 데이블 연동 후에 반드시 넣어야 할 태그
티스토리 데이블 위젯 적용을 위한 태그 삽입하기
연동을 완료한 후 보다 정확한 추천 및 위젯 노출을 위해서는 본문 내용이 수집되도록 articleBody 태그가 삽입되어야 합니다.

티스토리 관리페이지 > 꾸미기 > 스킨 편집 버튼을 클릭해주세요.
스킨편집 메뉴 우측에 있는 html편집 버튼을 클릭해주세요.
html편집 버튼에서 ctrl + F 를 눌러 아래의 코드를 찾습니다. 이 때 마우스 커서가 html 편집 창 안에 있는지 확인하세요.
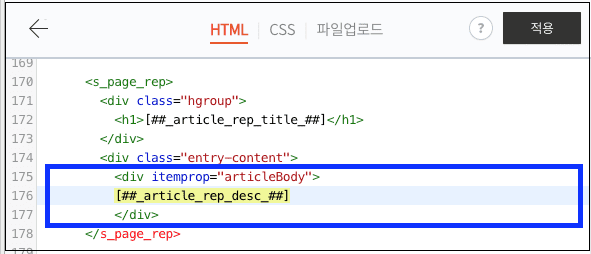
코드를 찾았다면 해당 코드의 위/아래에 초록색 글씨의 코드를 붙여넣어야 합니다. 아래 창을 참고해 주세요.
<div itemprop="articleBody">
</div>
실제 편집창에서 아래처럼 복사가 완료되었다면 “적용” 버튼을 눌러 태그를 저장합니다.

[중요] 스킨에 따라 코드가 두 개 이상 발견될 수 있습니다. 이 때에는 발견된 모든 코드의 위아래에 붙여 넣어주시면 됩니다.
위의 작업을 모두 완료하셨을 경우 메타태그 검사기에 업로드하신 게시물 중 하나의 URL을 복사 붙여넣기 한 다음, “articleBody”부분에 제대로 콘텐츠가 표시되는지 확인하세요.
태그가 제대로 입력되지 않았을 경우 articleBody 부분이 붉은색으로 표시됩니다.
해당 태그를 삽입하신 후에는 articleBody만 확인하시면 됩니다. article:section의 경우, 카테고리값이 없으면 표시되지 않는 영역이니 붉은색으로 표시되어도 괜찮습니다.
https://support.dable.io/category/publisher
- 분화 직전 일 아소산...경계 3단계 발령
- 약한 자는 무조건 우리 편?
- 프랑스 파리 시민의 갈등
- 스위스의 상징 퐁듀 만드는 봇 VIDEO:⋯
- 수면의 과학: 왜 좋은 밤의 휴식은 나이⋯








